How to Remove classic-themes.min.css in WordPress
Since version 6.1 WordPress added classic-themes.min.css style link in the head section of every install. It looks like this.
<link rel='stylesheet' id='classic-theme-styles-css' href='https://www.ascic.net/wp-includes/css/classic-themes.min.css?ver=1' type='text/css' media='all' />
The content of the file is as follows:
/*! This file is auto-generated */
.wp-block-button__link{color:#fff;background-color:#32373c;border-radius:9999px;box-shadow:none;text-decoration:none;padding:calc(.667em + 2px) calc(1.333em + 2px);font-size:1.125em}
How to remove the classic-themes.min.css?
If you are like me and you are using classic editor everywhere and this bloating annoys you, you can remove it, by adding this to your theme function.php file:
function disable_classic_theme_styles() {
wp_deregister_style('classic-theme-styles');
wp_dequeue_style('classic-theme-styles');
}
add_filter('wp_enqueue_scripts', 'disable_classic_theme_styles', 100);
Why it is added and what it can cause?
I am guessing it’s some backward compatibility for Guttenberg, blocks and classic themes. If you are using a non-Guttenberg theme with a Guttenberg block this will break your custom button styling in certain.
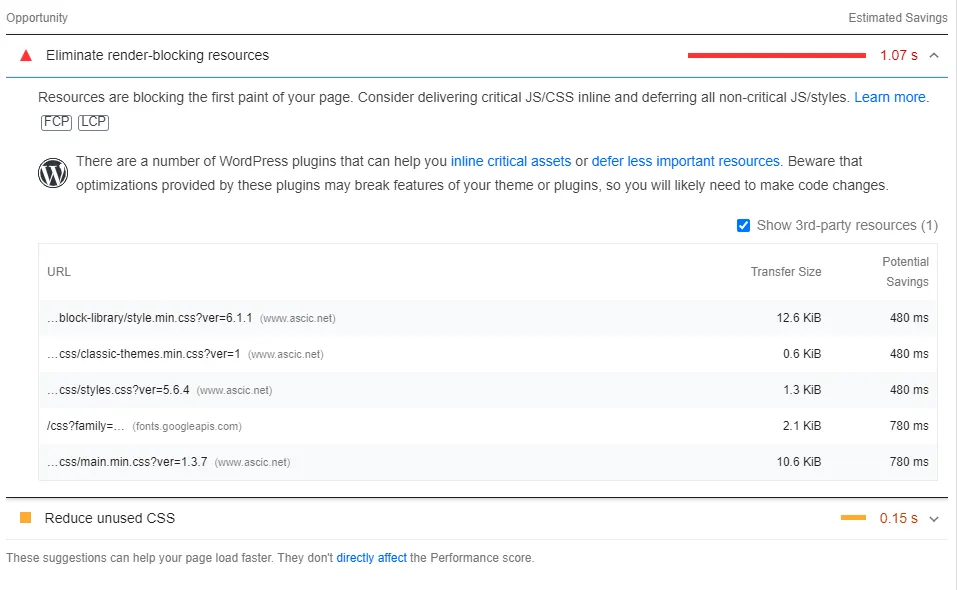
One more downside is that Google PageSpeed insights and lighthouse will complain that it is a render-blocking resource and that it is blocking “the first paint” of the page.
References: